Over the years Visual Studio (VS) code has become a staple in the web developer toolkit, and it’s easy to understand why. Out of the box VS code comes with intelliSense, debugging, Git and extensions. All of these built-in features propel VS code strides ahead of other text editors. Today we’re going to look into how we can further enhance our experience and productivity with 5 easy ways to use these super helpful extensions.
To access extensions, click the square at the bottom of the sidebar. This is where you’ll be able to search and see what’s installed.

1) Live Server
Live Server is a great extension that allows developers to deploy a server locally for both static and dynamic pages. The best part is that it also comes with a live reload feature, which will refresh your website when saved. Using Live Server is easy and can be done in two ways.
Click the button at the bottom of the screen that reads Go Live or in your HTML page press (Alt + L O). Once clicked a new tab will open in your browser with your website.

If you go back to VS Code, the Port your website is running on will now be displayed at the bottom. To kill the server simply click the Port button, or from your HTML page press (Alt + L C).

2) Brackets Pair Colorizer
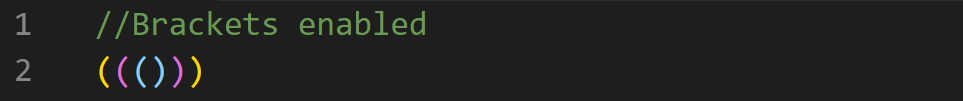
Brackets allow developers to read and keep track of their Javascript with color coding. This extension gives each set of brackets their own color and also helps identify which scope you are in. Here is what it looks like by default when we have three sets of brackets nested. Next to it are the same brackets but with Brackets Colorizer.


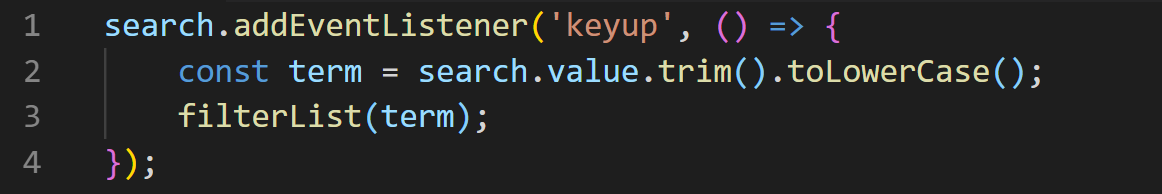
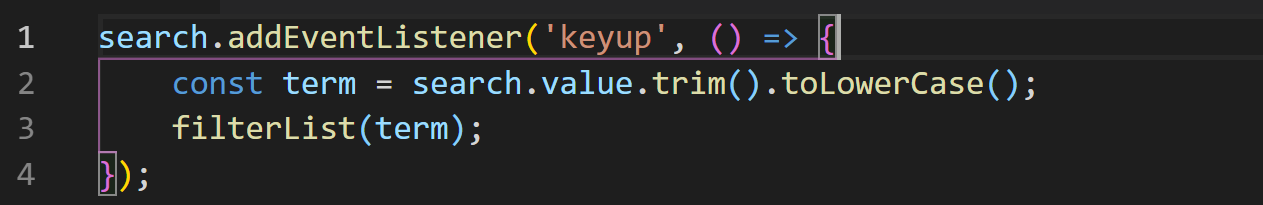
Here is another example with a function.

This extension also helps developers identify what scope they are in.

3) CSS Peeks
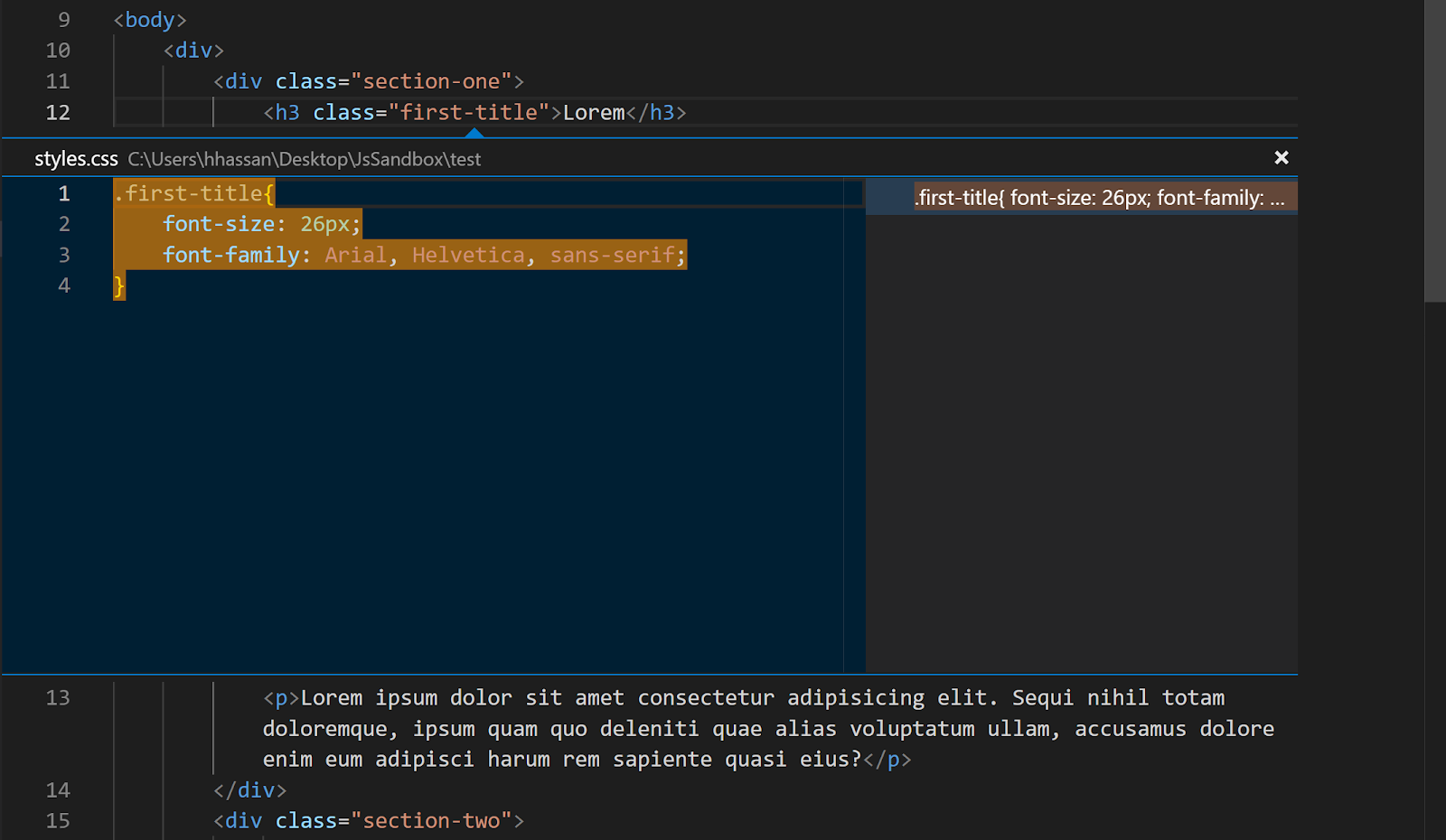
It’s not unusual to have several css files or one huge css file with hundreds (if not thousands) of lines of css. CSS Peeks makes for easy navigation. Gone are the days where you have to copy the name of the class and Ctrl + F in the css file.
With CSS Peeks you click the class name in the html and press Fn + Alt + F12 (depending on computer). An inline window to your css will appear. Here developers can make edits to their css.

4) JavaScript (ES6) Code Snippets
This is a great extension if you want to be fast, as ES6 code snippets have pre-installed ES6 syntax. By typing a few letters followed by Tab, developers can write several lines of code. Here are a few basic triggers, for full list see extension page.
*Make sure no other code snippets are enabled as triggers might be the same.
| fre | forEach loop in ES6 syntax array.forEach(currentItem => {}) |
| anfn | creates an anonymous function (params) => {} |
| nfn | creates a named function const add = (params) => {} |
| prom | creates a new Promise return new Promise((resolve, reject) => {}); |
| con | adds default constructor in the class constructor() {} |
5) ES7 React/Redux/GraphQL/React-Native Snippets
React-native snippets are similar to the previous extension, where speed is the name of the game. The major difference between this extension and the last is, these snippets have a strong focus on React, GraphQL and React-Native. To use write the triggers (letters) followed by Tab. Here are a few basic triggers, for full list see extension page.
*Make sure no other code snippets are enabled as triggers might be the same.
| sst | this.setState({ }) |
| imrd | import ReactDom from ‘react-dom’ |
| imrc | import React, { Component } from ‘react’ |
| cdm | componentDidMount = () => { } |
| ren | render() { return( ) } |
Get Support
What are your favorite extensions? Did we miss anything? Is there an extension you can’t live without? Tweet us @geomarvel to let us know!
Our team of experts are here to support your unique project needs, from development to deployment. Have an idea? Reach out to start a conversation today.