
ArcGIS Experience Builder is an exciting way for users to quickly and easily transform their data into fascinating web apps and web pages, without ever having to write a single line of code. Instead, it uses an easy-to-use drag-and-drop type interface that allows the integration of flexible layouts, content, and widgets that interact with 2D and 3D data. Fully integrated with the ArcGIS system, ArcGIS Experience Builder allows users to integrate a variety of ArcGIS data, products, and applications into every project.
Before we dive into our tutorial, let’s take a quick look at Esri’s primary ArcGIS Experience Builder example. The Explore San Diego web app, which integrates both 2D and 3D maps, and leverages dynamic content interactions to help users explore the great city of San Diego. This way we can grasp what the feel and look of the application’s experience will be.
Let’s dive into our tutorial highlighting the step-by-step process of creating your very own experience. Our tutorial will walk through the steps to create an experience focused on some 2020 mega music festivals in the United States. Getting started with ArcGIS Experience Builder is quick and easy. Either start with a pre-built template or create your own experience entirely from scratch.
Getting started with ArcGIS Experience Builder is quick and easy. Either start with a pre-built template, or create your own experience entirely from scratch.

As with anything GIS, it all starts with the data. From this simple data table, we can create a dynamic and unique experience that highlights a variety of content and details relating to each music festival throughout the United States.

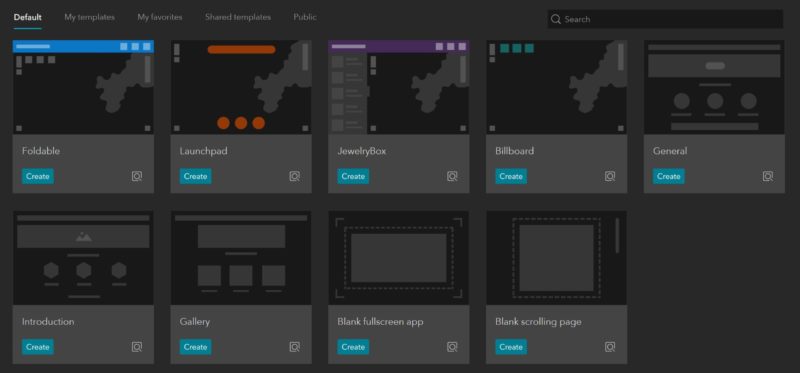
After building out and saving a simple web map in ArcGIS Online with our CSV dataset, it’s time to build our first experience. Navigating over to ArcGIS Experience Builder, click “+ Create new” to create a new experience. Then select your starting template, in this instance, we’ll be creating our own blank fullscreen app.
Next, we’ll give our experience an appropriate title and attach our data source, which is our previously created web map based on the CSV data table.
Building an experience is easy with the simple drag-and-drop interface. Let’s start by dragging in a “Column” widget, and then snapping the widget to fill the left section of the frame. As additional widgets can be organized within a Column widget, let’s drag in a “List” widget. After dropping a List widget in the frame, we’re presented with a few list template options that offer varying degrees of presented information from our data source.

With our List widget all set up, let’s add a map of the music festivals to the frame. In this section we’ll learn about the “Live view” button, and when to use it to interact with and test certain elements of the experience. After adding the map view of the data, we’ll set up a trigger that connects the List and Map widgets.
To test our recent additions, let’s click “Live view” again to interact with the List and Map widgets. Choosing a list item now results in a trigger that zooms in to the corresponding map point in the map on the right.
Now let’s add another widget to our experience. The “Embed” widget allows the embedding of external content, such as video URLs.
Testing our updates in Live view, we can see how the content dynamically populates based on the list item selected. As each festival name in the list is selected, the embed widget dynamically populates the corresponding video URL.
Widgets within the experience can be rearranged at any time by selecting the widget and dragging it to a new area. Now let’s add another widget to display a bit more information about each festival.
Testing in Live view, we can see how the newly added image widget is now dynamically populated as different festivals are selected.
To wrap things up, let’s add a header and title to our experience before viewing a preview of the final version.
This tutorial has walked through the simple steps to create a dynamic experience with ArcGIS Experience Builder. This powerful ArcGIS web app has a lot to offer, which we’ll dive into further in future blog tutorials.
ArcGIS Experience Builder allows users to integrate a variety of other ArcGIS data, products and applications into each and every project. Discover our GeoMarvel Live! demonstration, where we follow Dalton as he examines the process of starting a new app, demonstrating how to add pages, widgets, and actions to create a dynamic user experience. Check out the video for a full breakdown!
Ready to start leveraging the power of ArcGIS Experience Builder? Reach out to our industry experts to start a conversation about your unique needs today.
Text box item sample content