First previewed at the 2019 Esri Developer Summit, ArcGIS Experience Builder Beta has just been released to the public. The next generation of Web AppBuilder, ArcGIS Experience Builder puts even more power into your hands to harness your data to create visually stunning web apps and web pages, without writing a single line of code.
Built with mobile-first mindset, ArcGIS Experience Builder is a platform for apps where you can create, deploy, and manage apps in a single place. A modern seamless design enables you to create your page with easy drag-and-drop actions.
Leverage your ArcGIS 2D and 3D content all within a single app. Embed videos and web pages to enhance your Experience. Get things started quickly by basing your app on designer-built templates, or start from scratch to create and save your very own customized template.
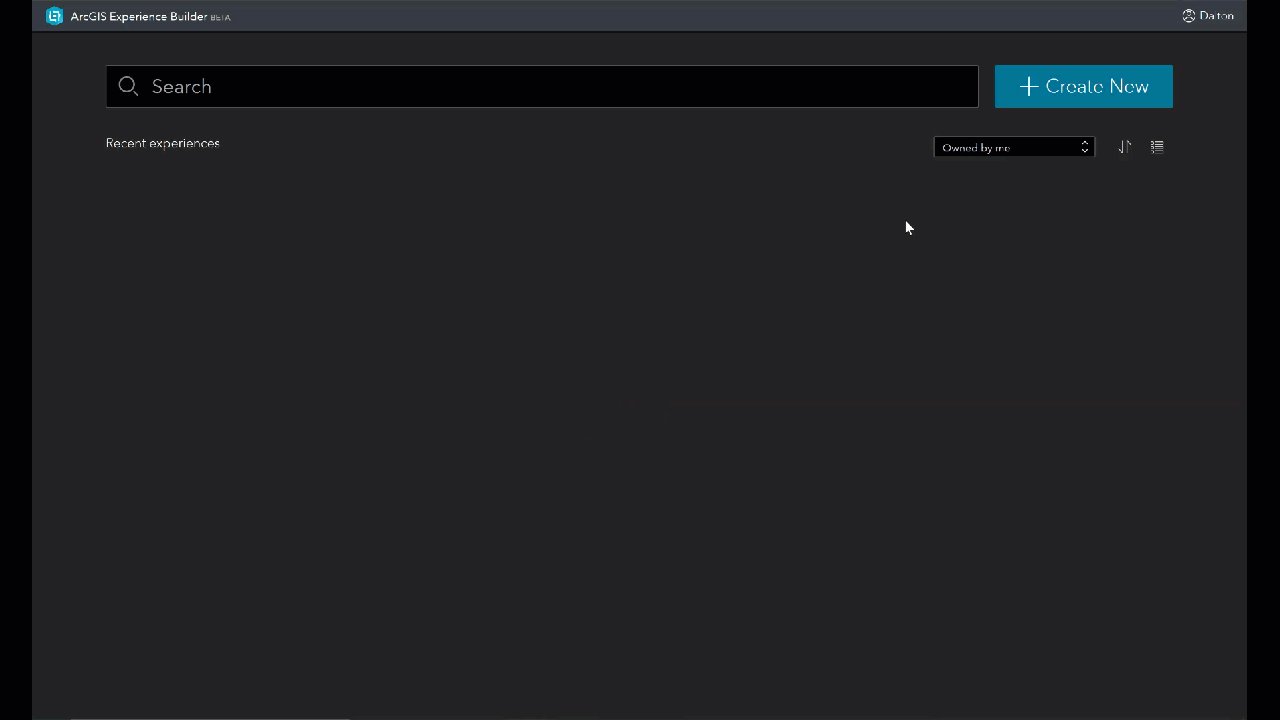
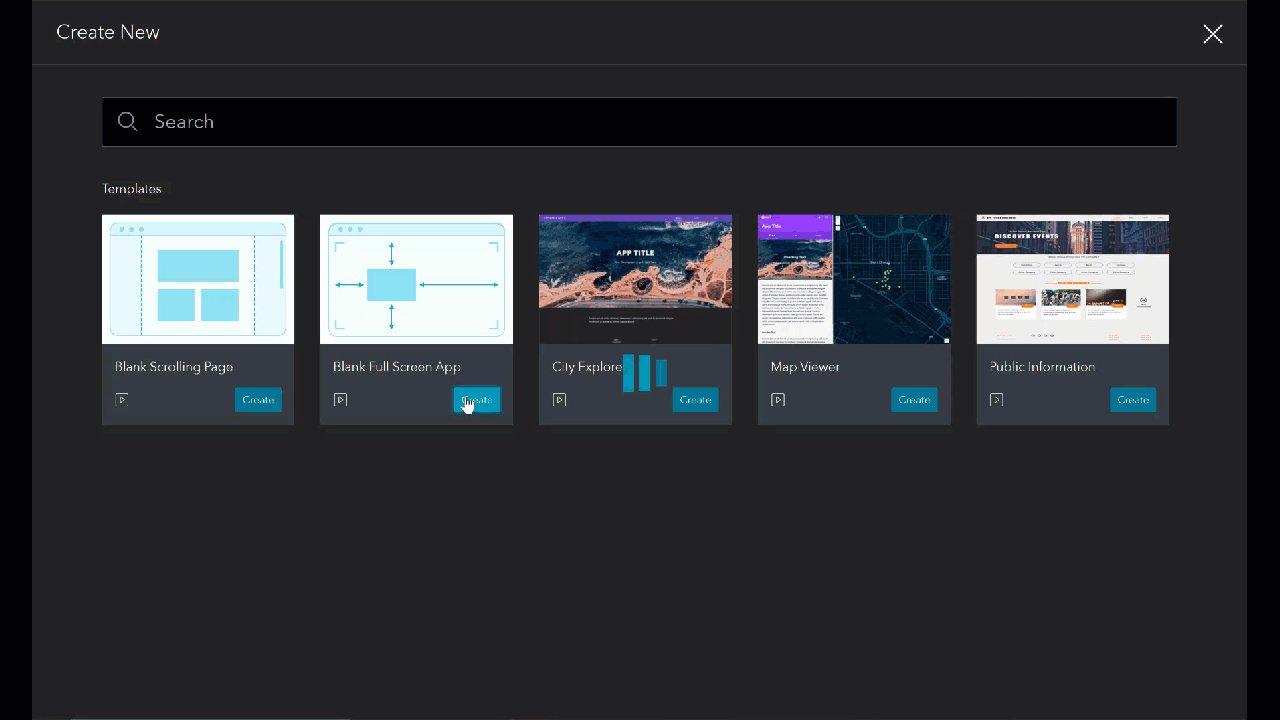
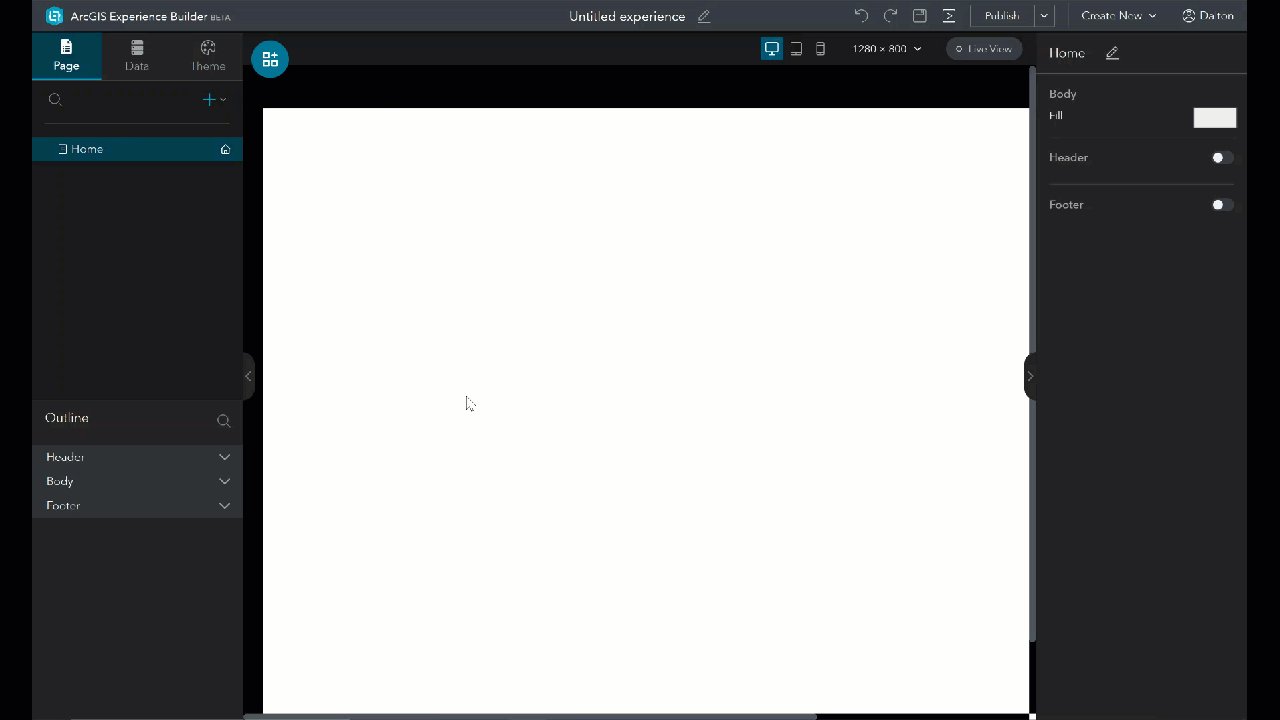
Let’s build a single page view with ArcGIS Experience Builder to visualize some of the available widgets, and see just how easy these drag and drop operations can be. From the ArcGIS Experience Builder homepage, click “Try the Beta”. Then choose the ArcGIS Experience Builder Online Edition. Next you’ll be presented with some design options, for our example we’ll choose the “Blank Full Screen App” option.

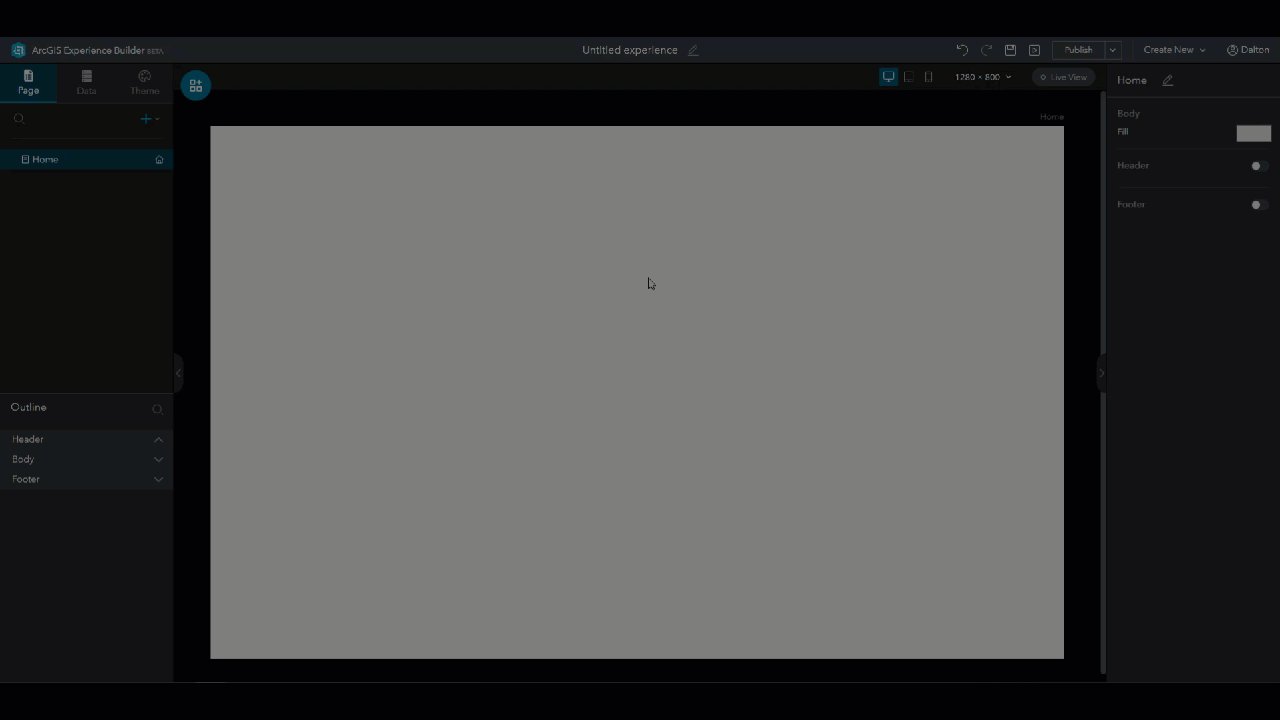
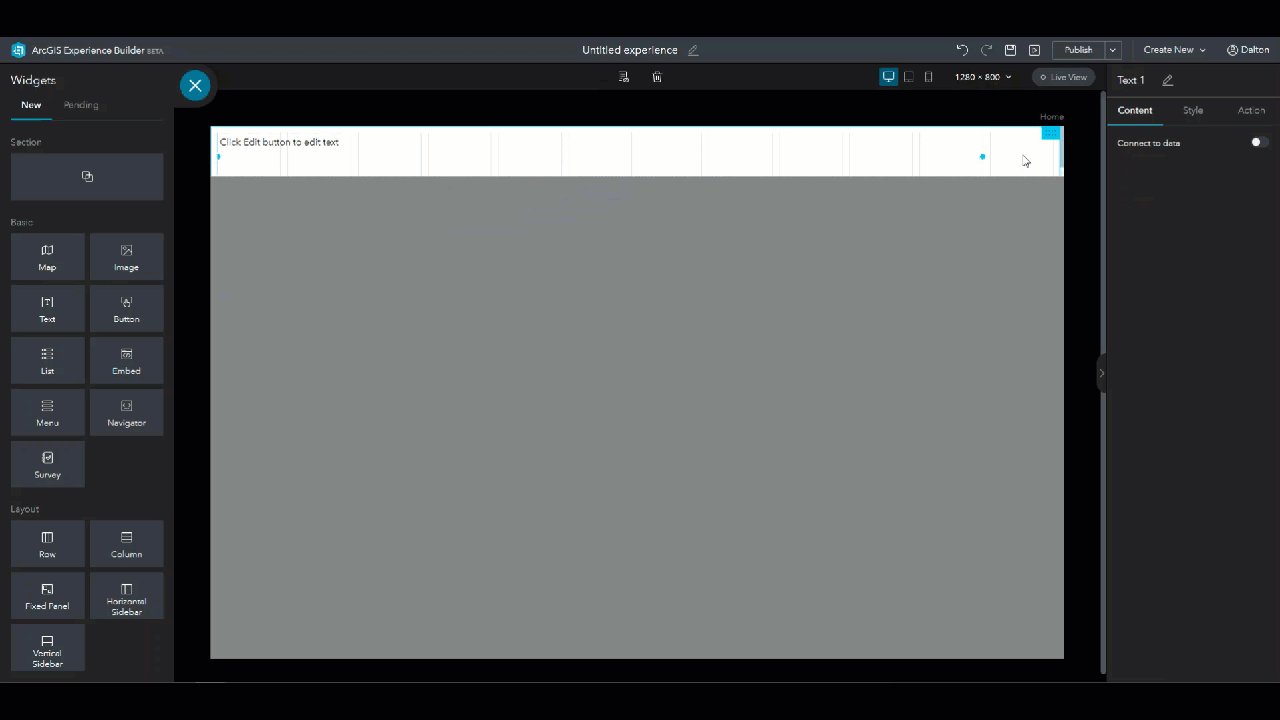
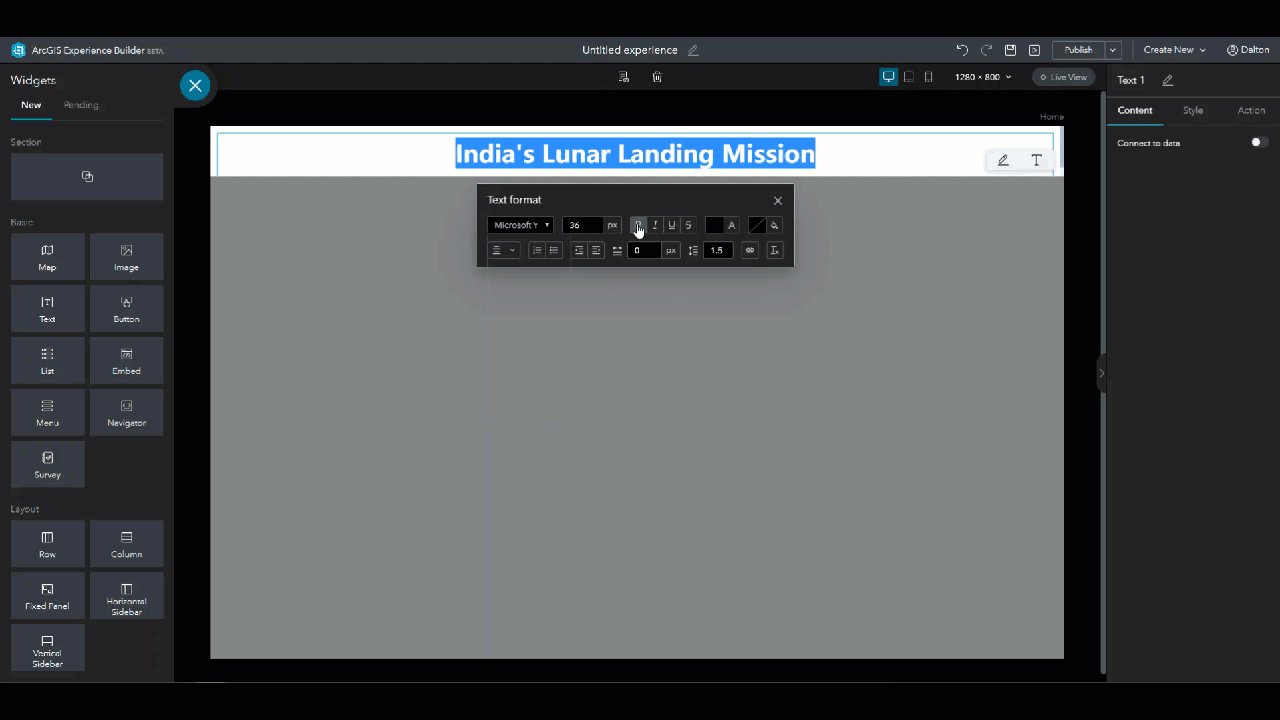
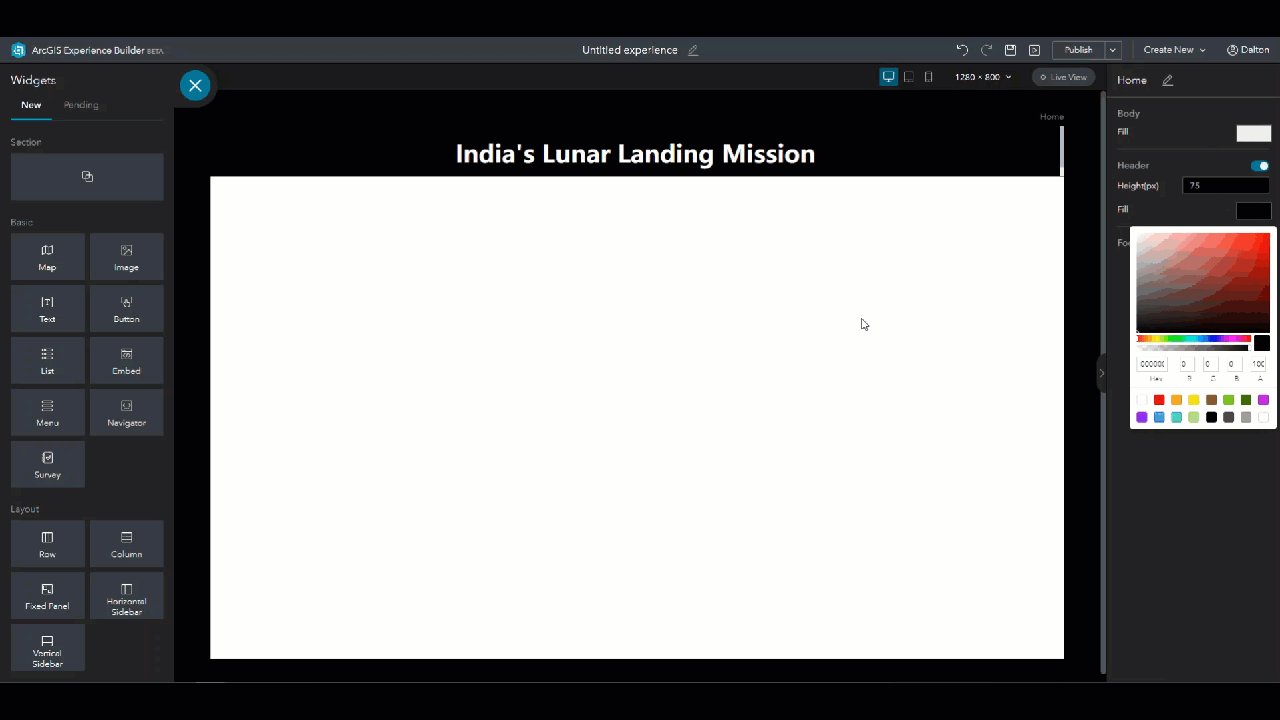
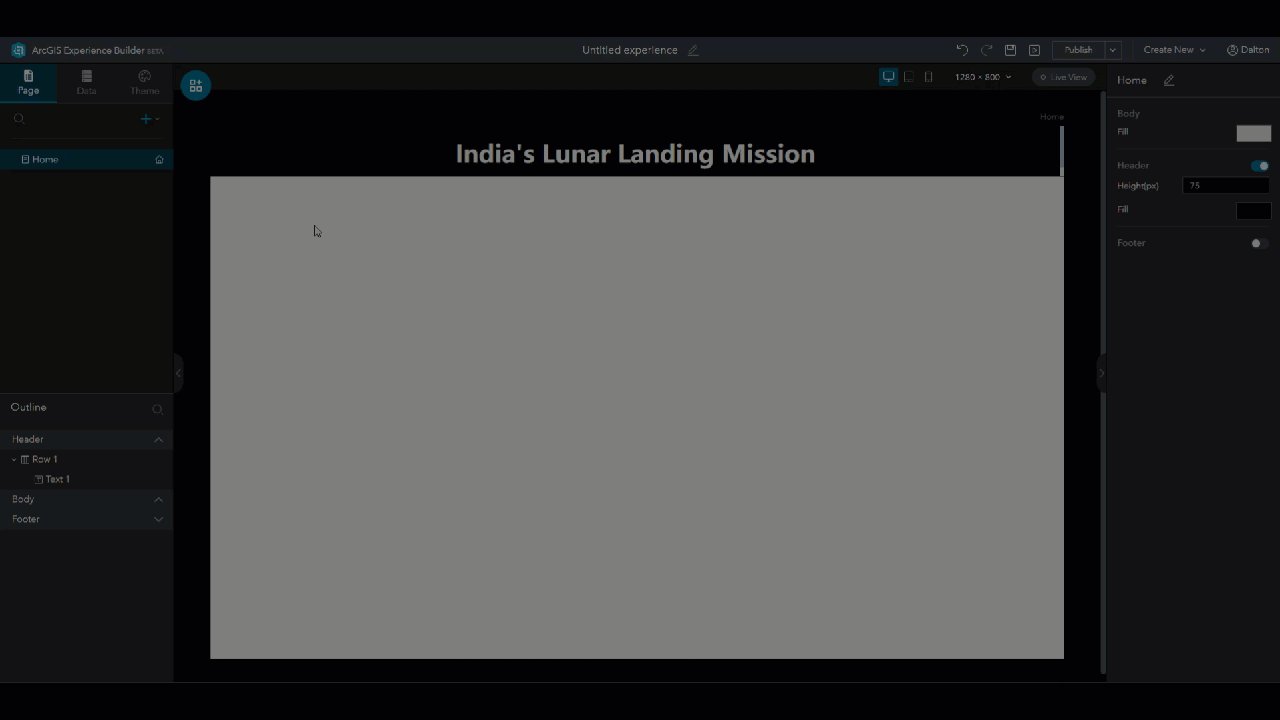
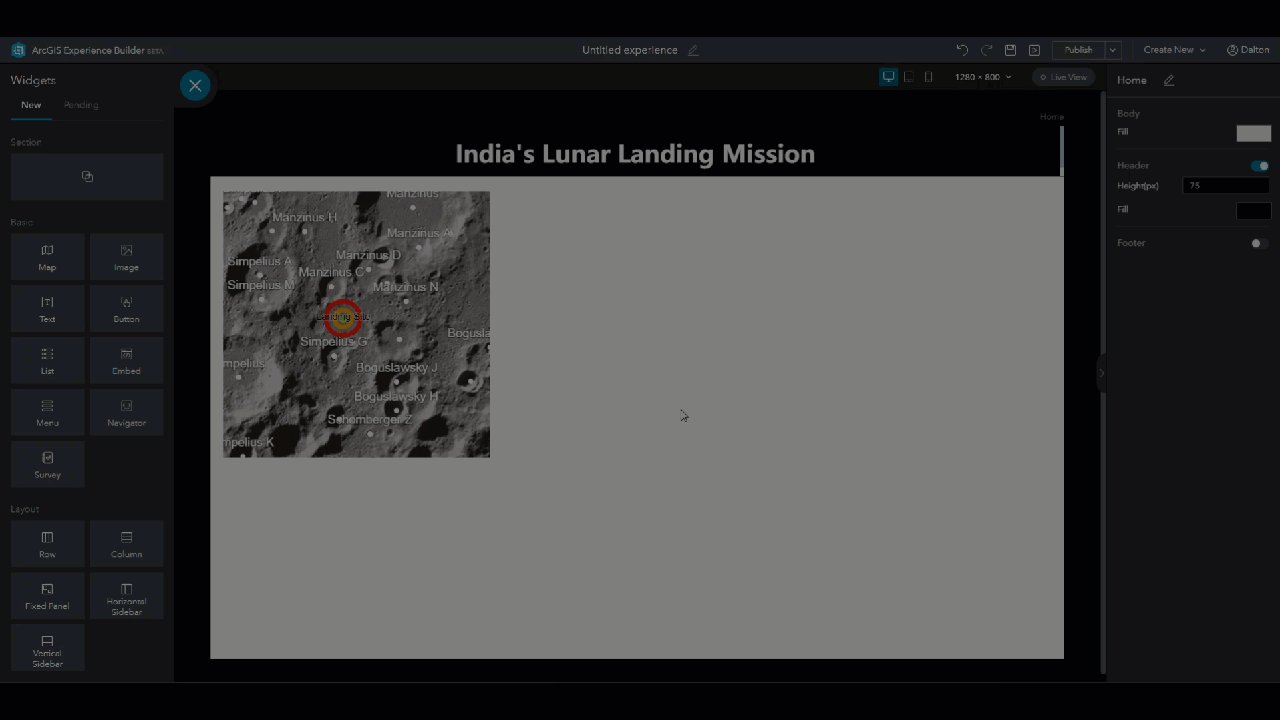
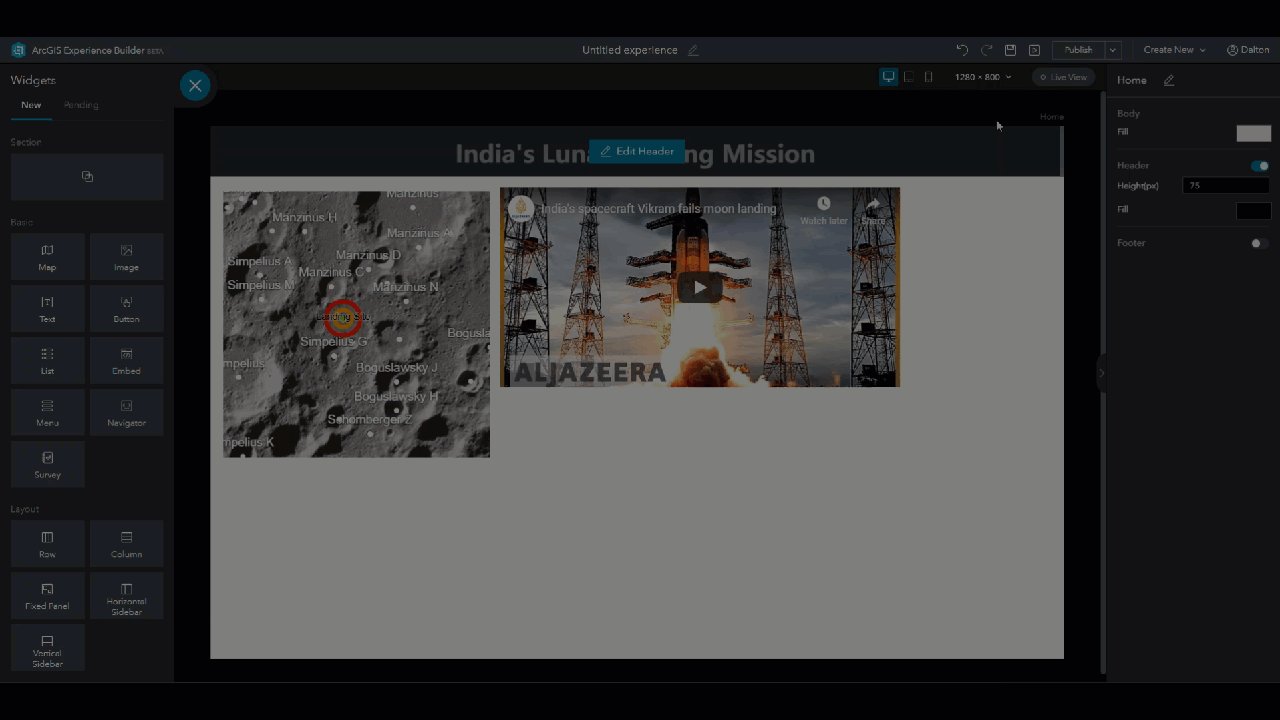
Now let’s explore the design drag-and-drop interface. A few quick clicks and we’ve enabled a header. By clicking the blue widget button in the upper left corner, we’re presented with all the widget options for this design. Let’s make the topic clear by dragging a text box into the header, adjusting the style to make the title pop.

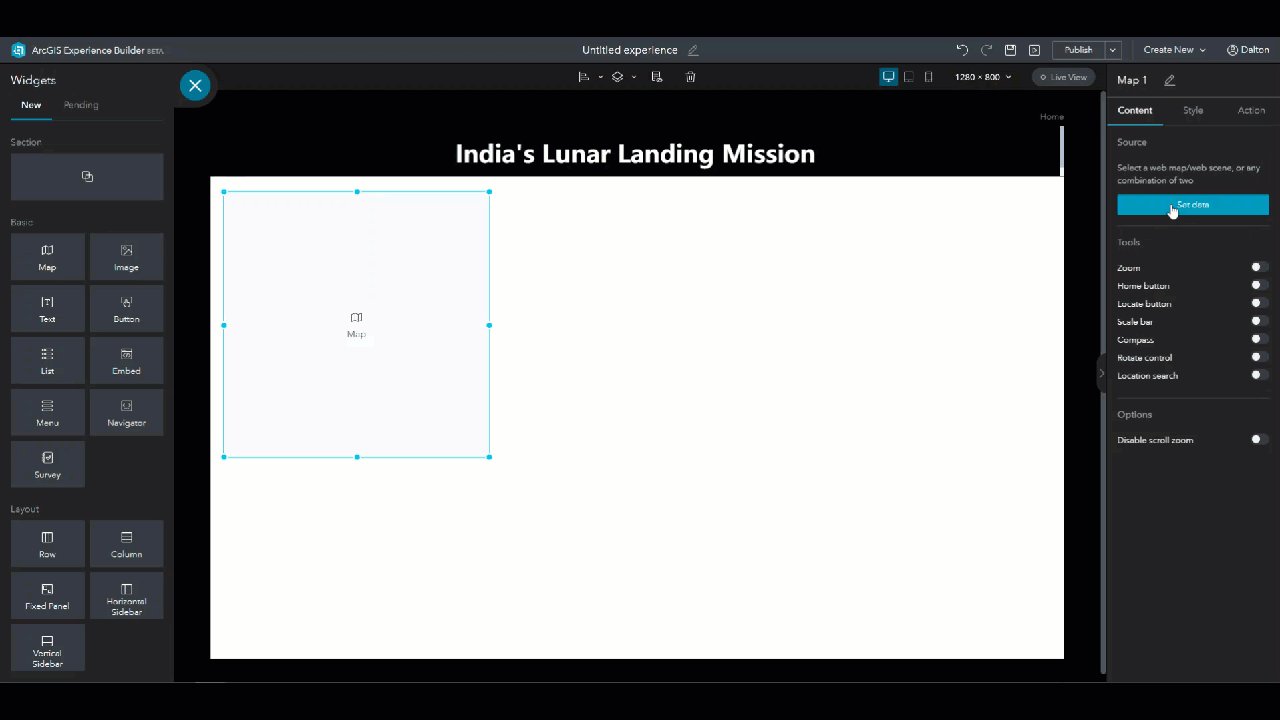
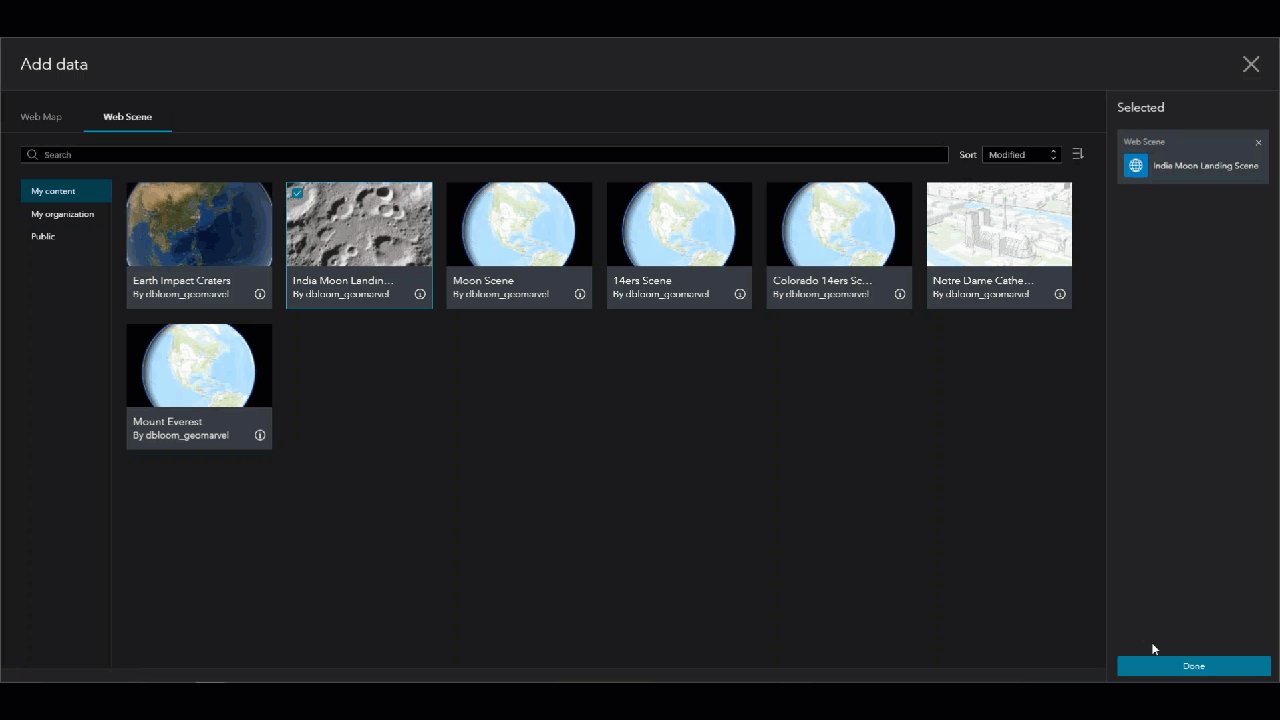
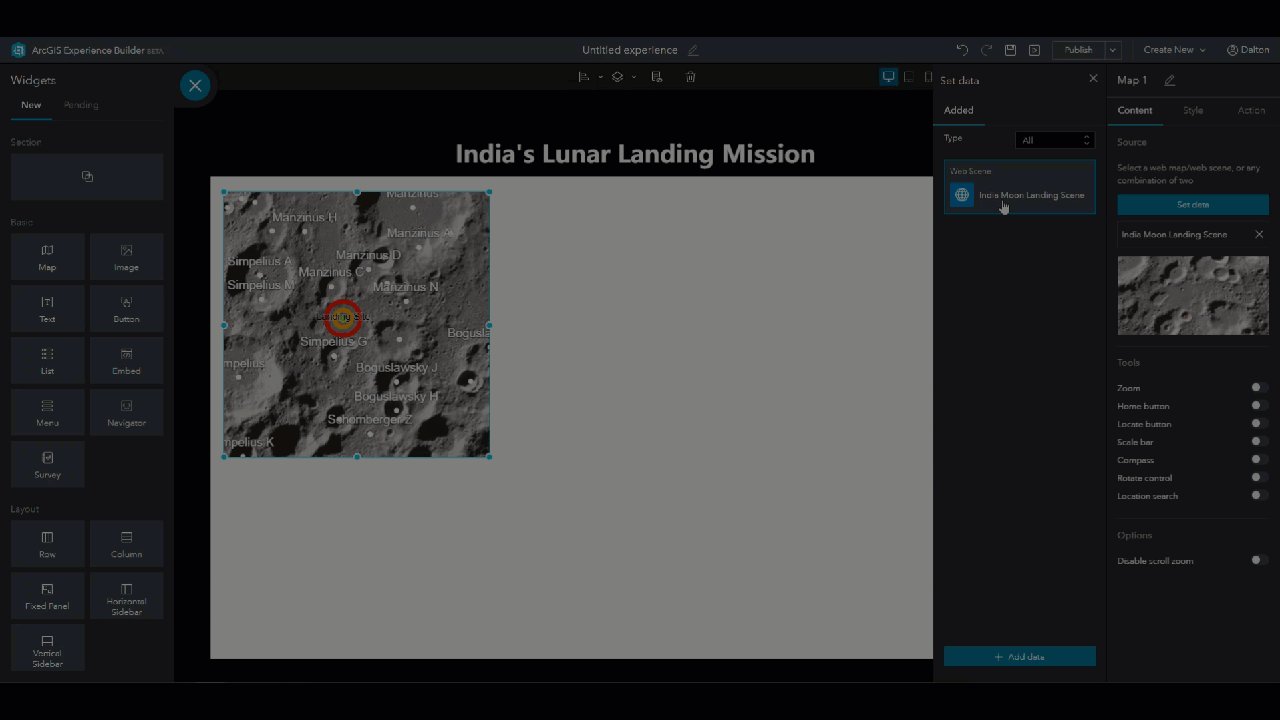
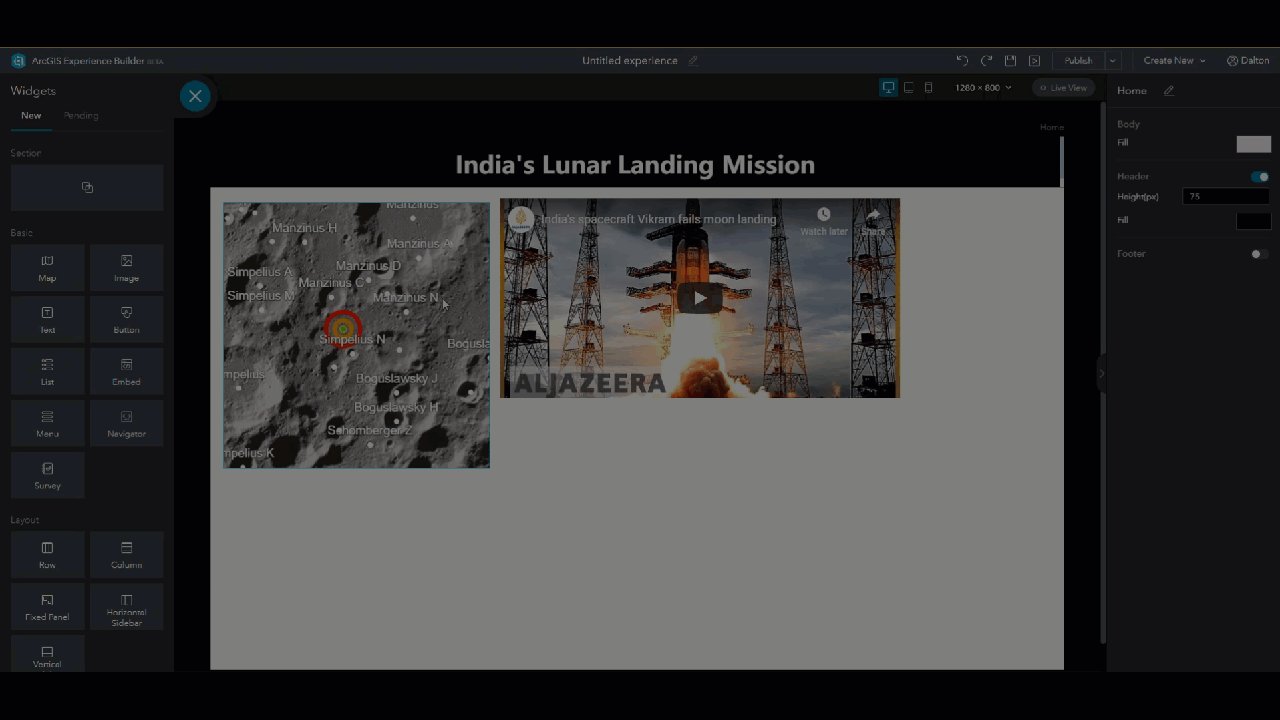
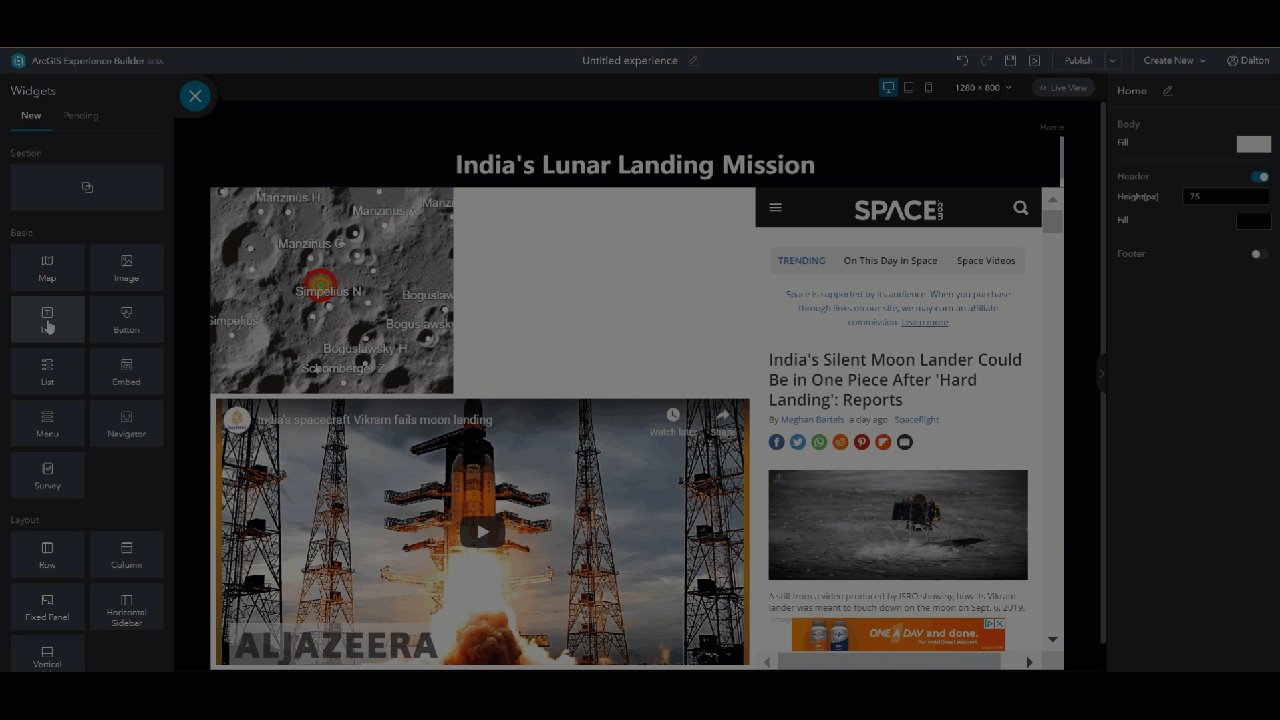
ArcGIS Experience Builder gives you instant access to all your 2D and 3D ArcGIS content. Let’s bring in a 3D Scene to add a little more detail surrounding India’s Lunar Landing Mission. The 3D scene can be positioned and resized to suit the look and feel of the page.

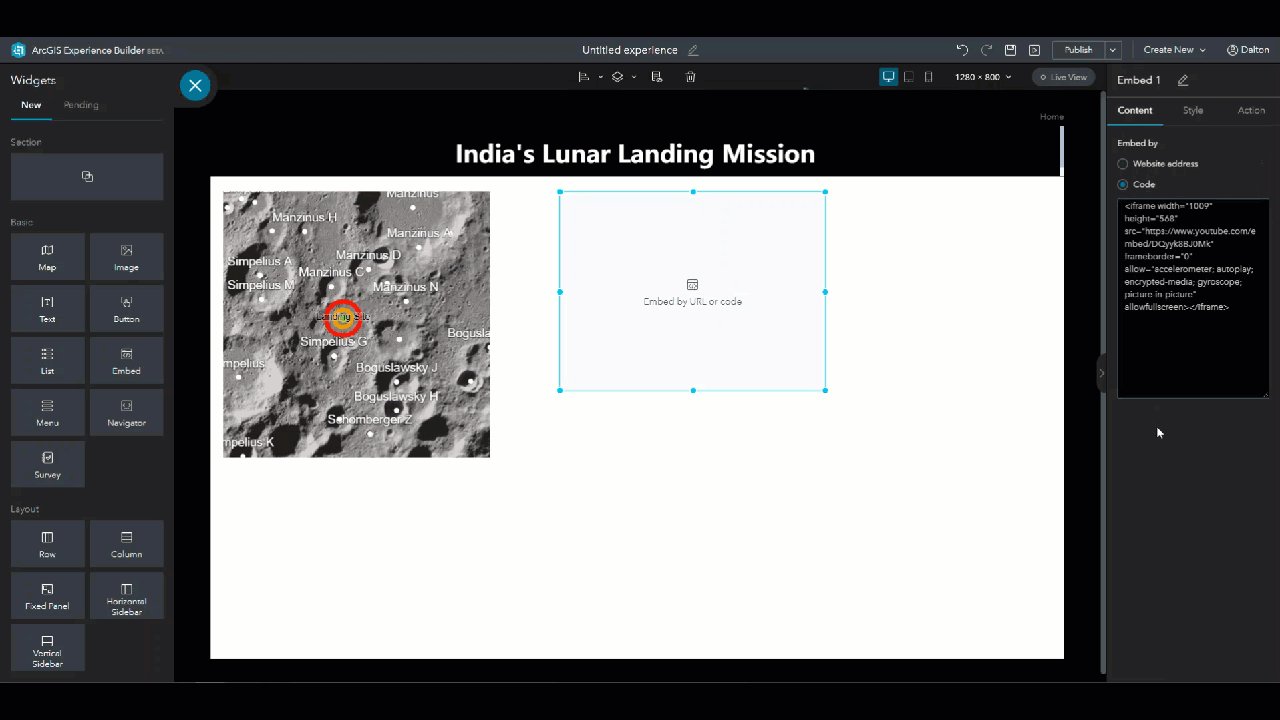
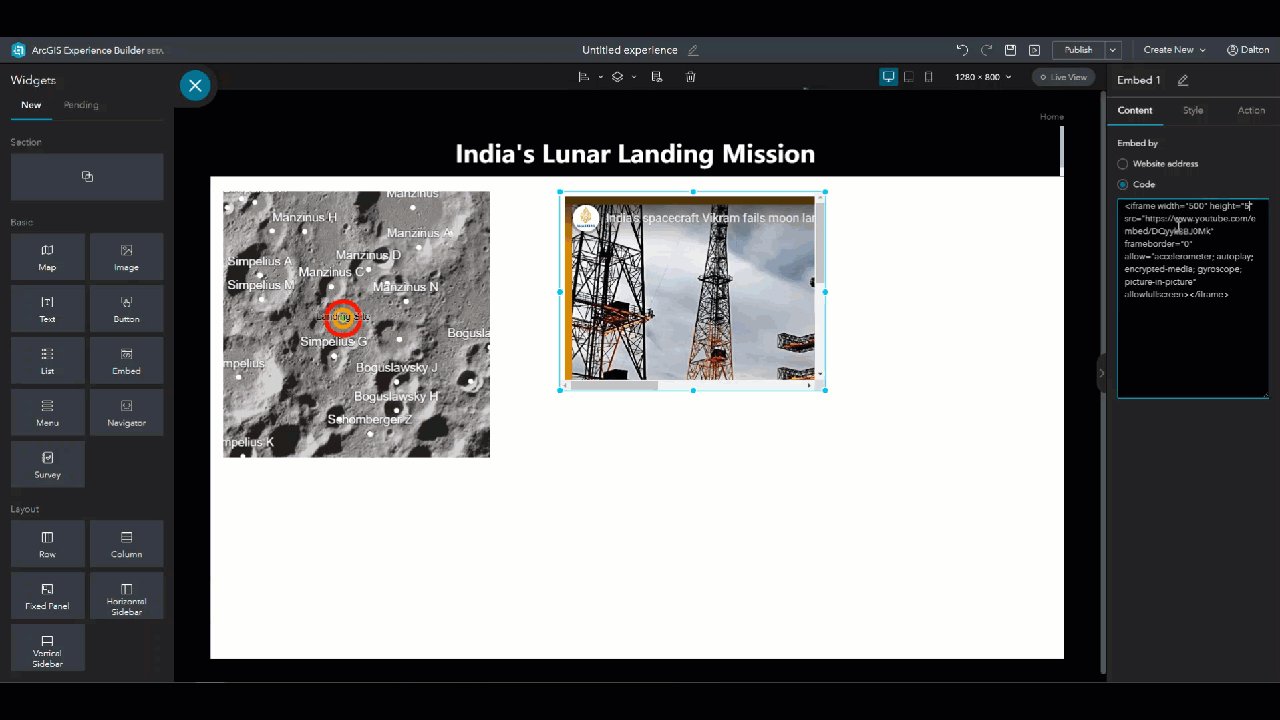
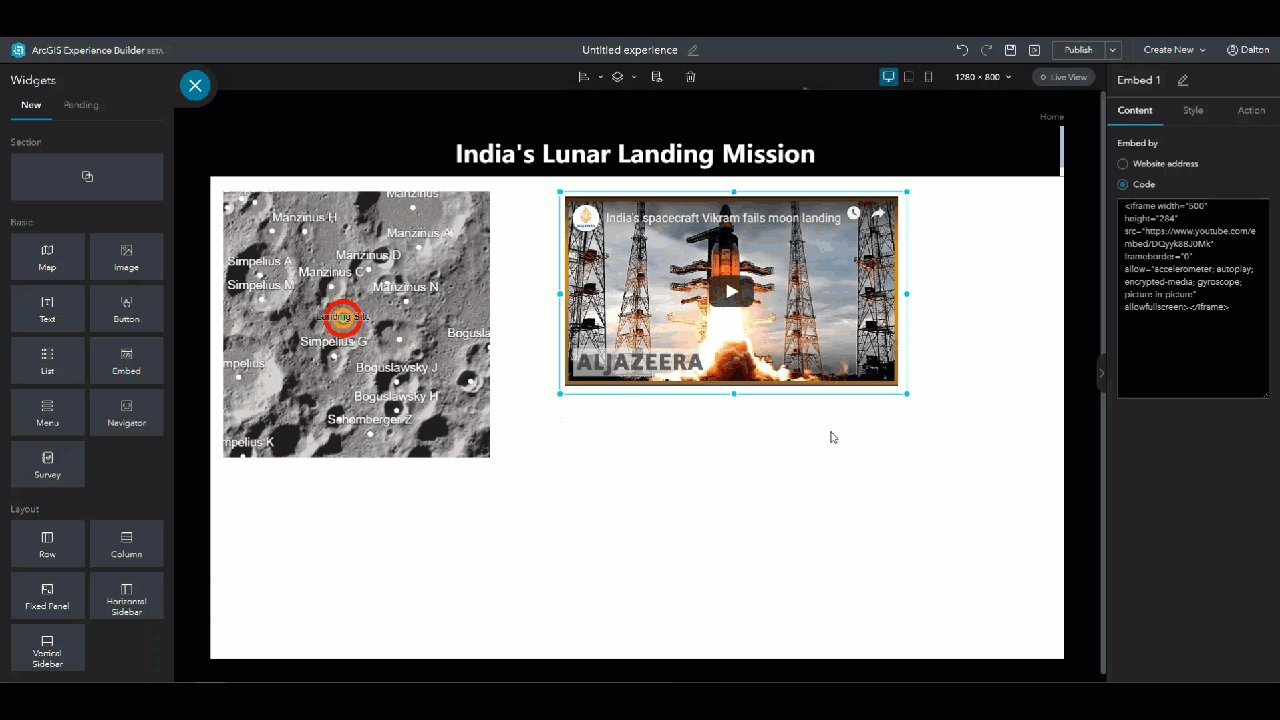
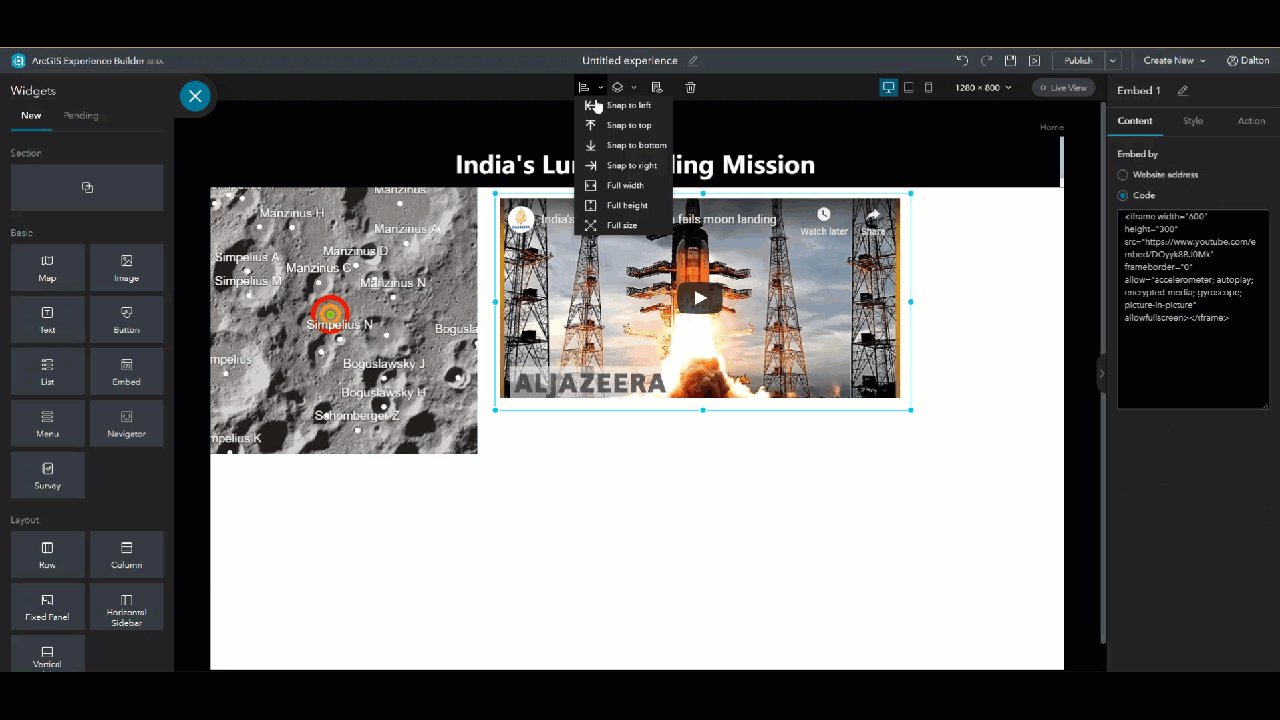
The new ArcGIS Experience Builder also supports embedded content. Embedding a Youtube video is an easy addition with the “Code” option. Simply copy and paste the iframe into the code box, and adjust the size and shape as needed to best fit the page.

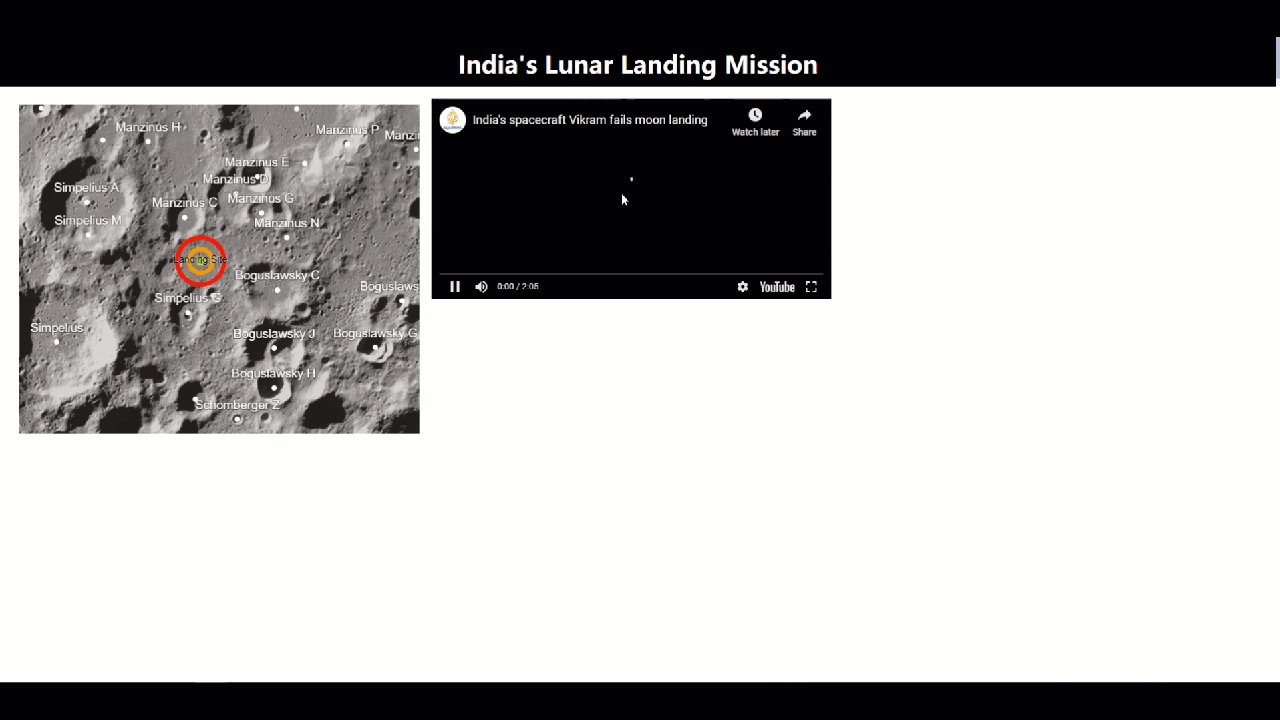
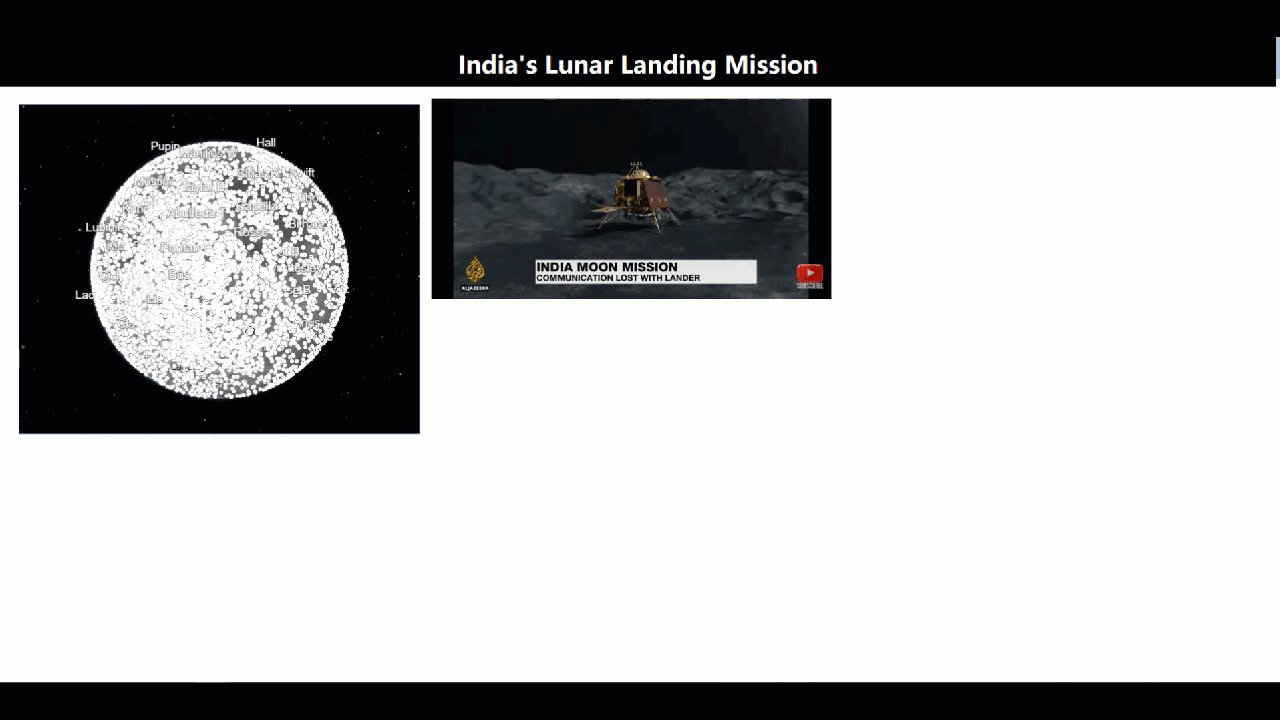
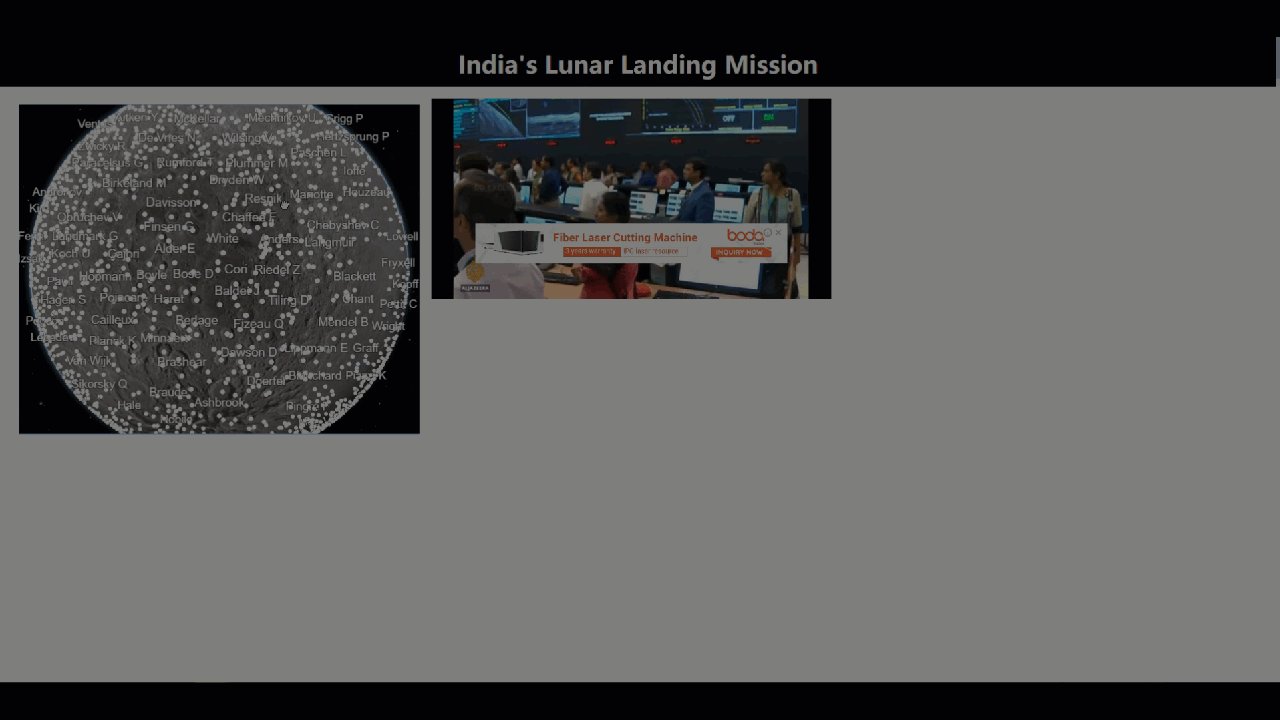
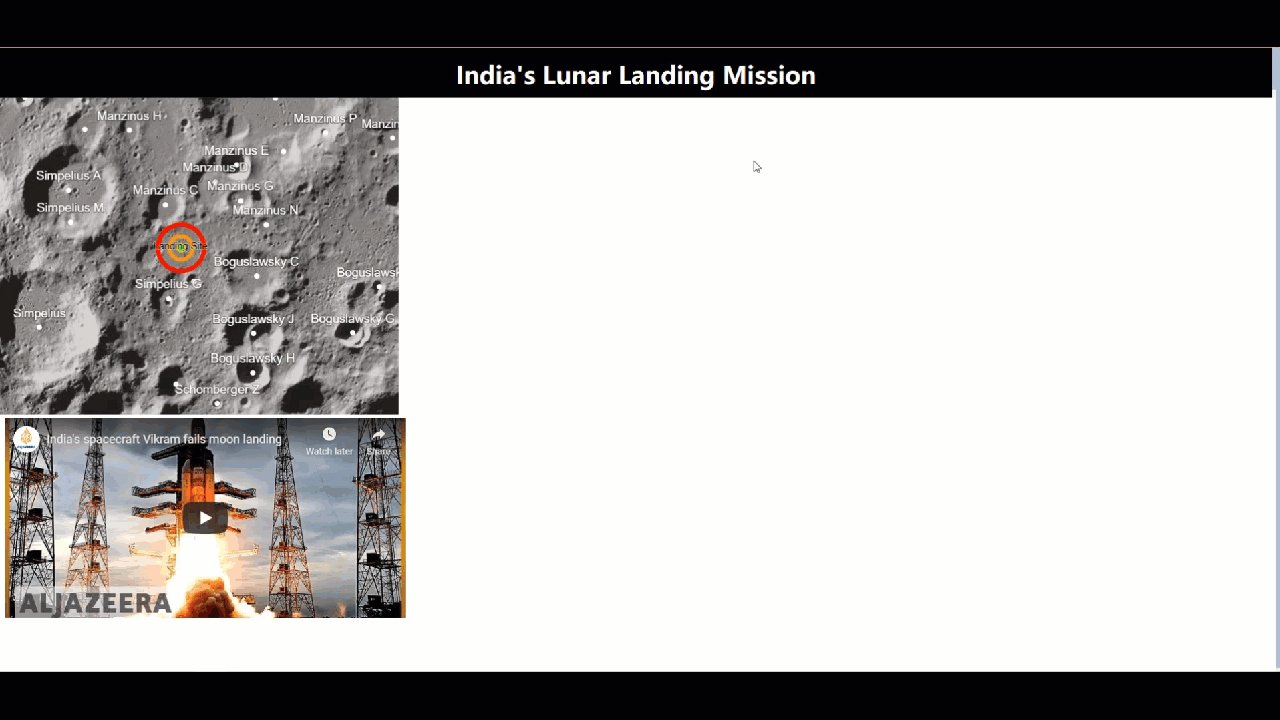
Let’s take a look at the page so far. Save your progress, then hit the “Preview” button to see how everything flows for the end user. Our video plays seamlessly, and the 3D scene is easy to navigate. So far so good!

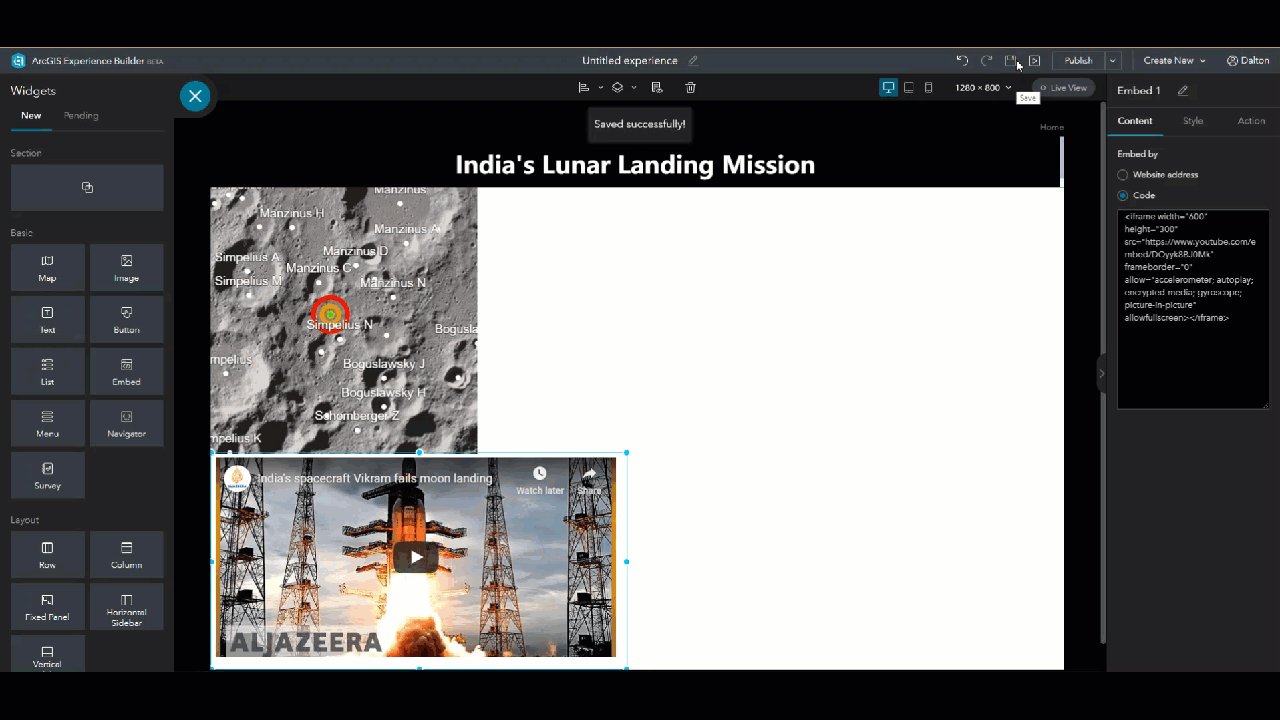
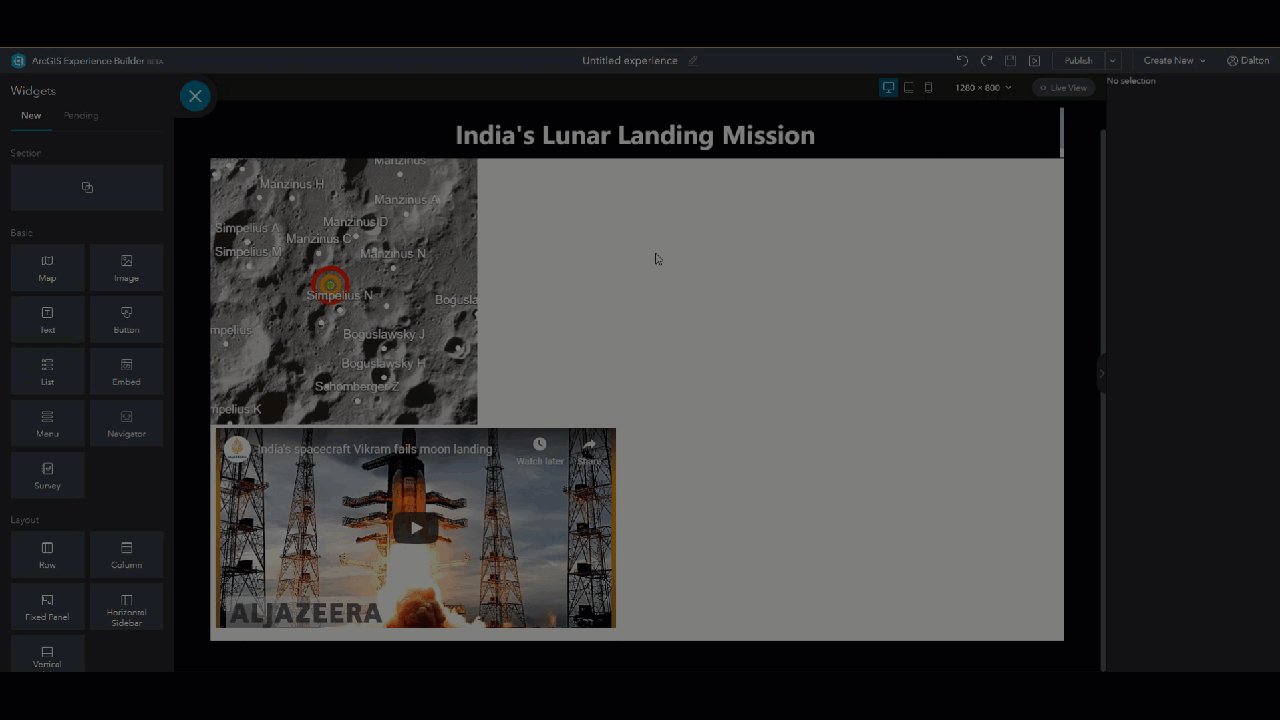
Back to the editor, let’s switch up the layout to make everything fit a little better. Leveraging the snap to buttons, we can snap our chosen object in any direction. Here I’ve snapped the 3D scene to the top & left, while snapping the embedded video to the bottom & left. No matter the screen size, these objects will be right where we expect them to be.

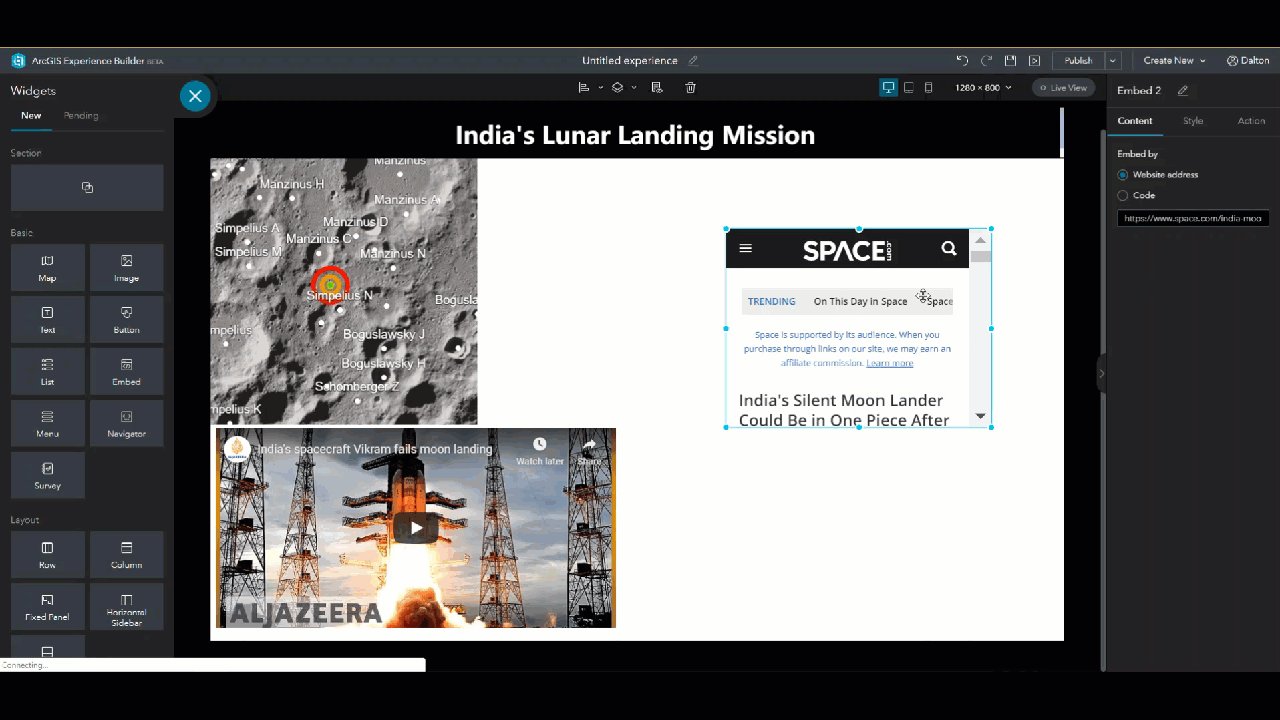
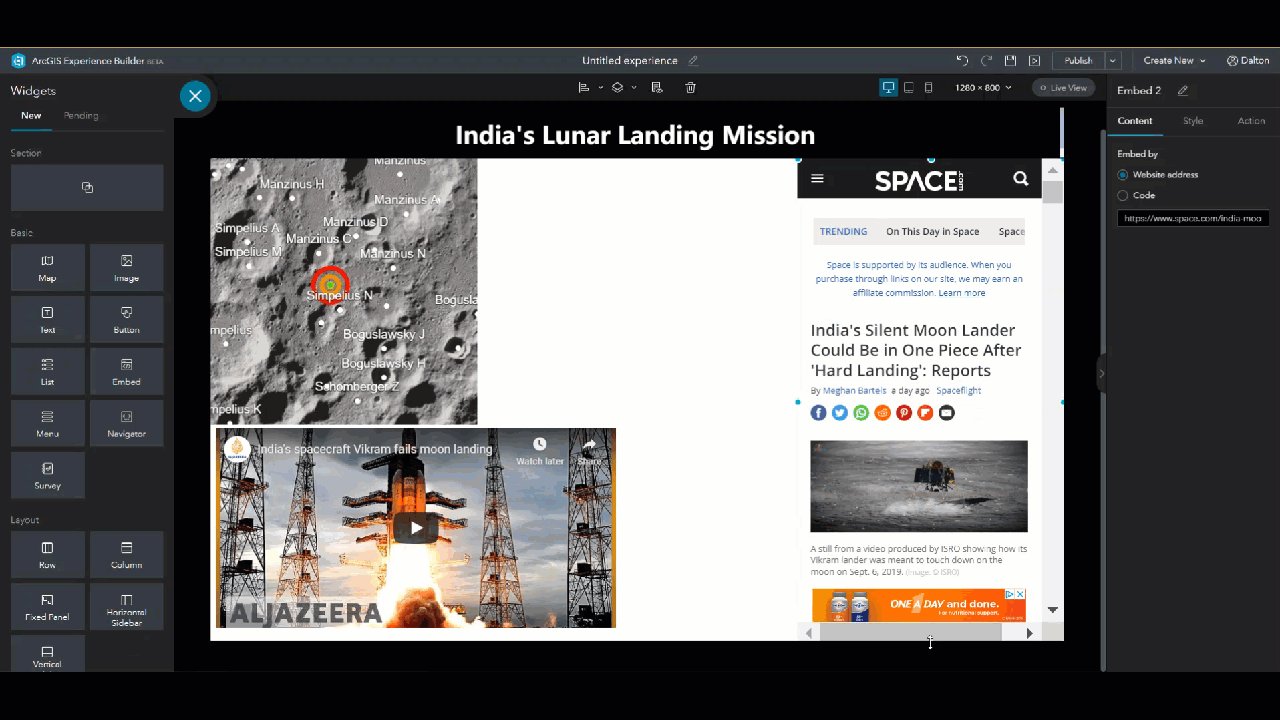
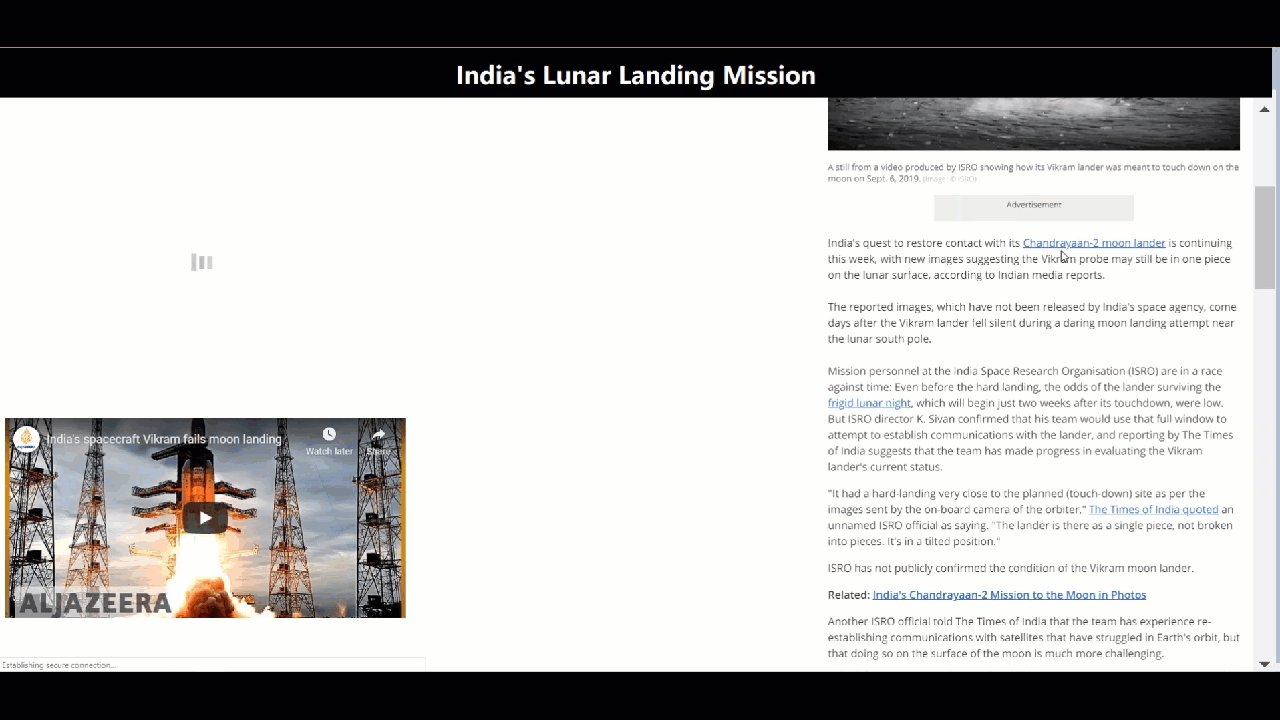
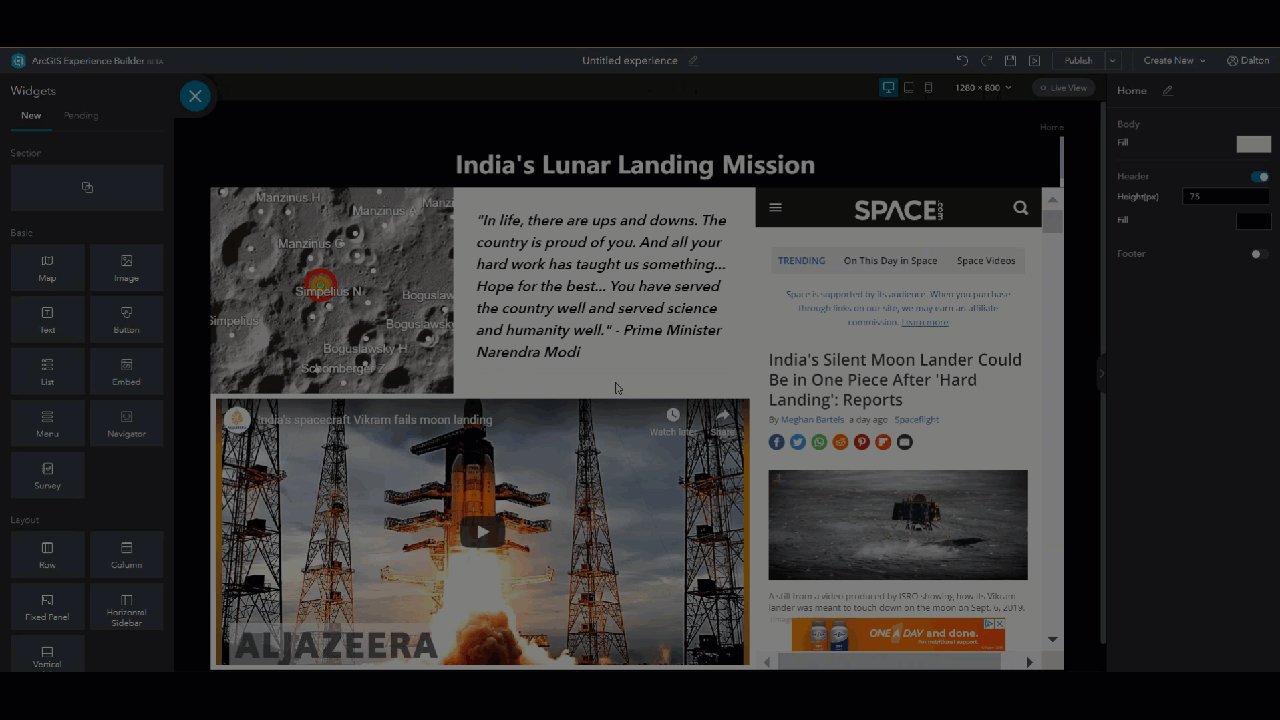
ArcGIS Experience Builder also supports the embedding of full web pages. Adding a web page is as easy as copying the web address. Here we’ve embedded an article from Space.com that discusses what may have happened with the Indian Moon Landing Mission after they lost contact with their lander. Just like the other objects, the embedded web page can be manipulated to best fit the page.

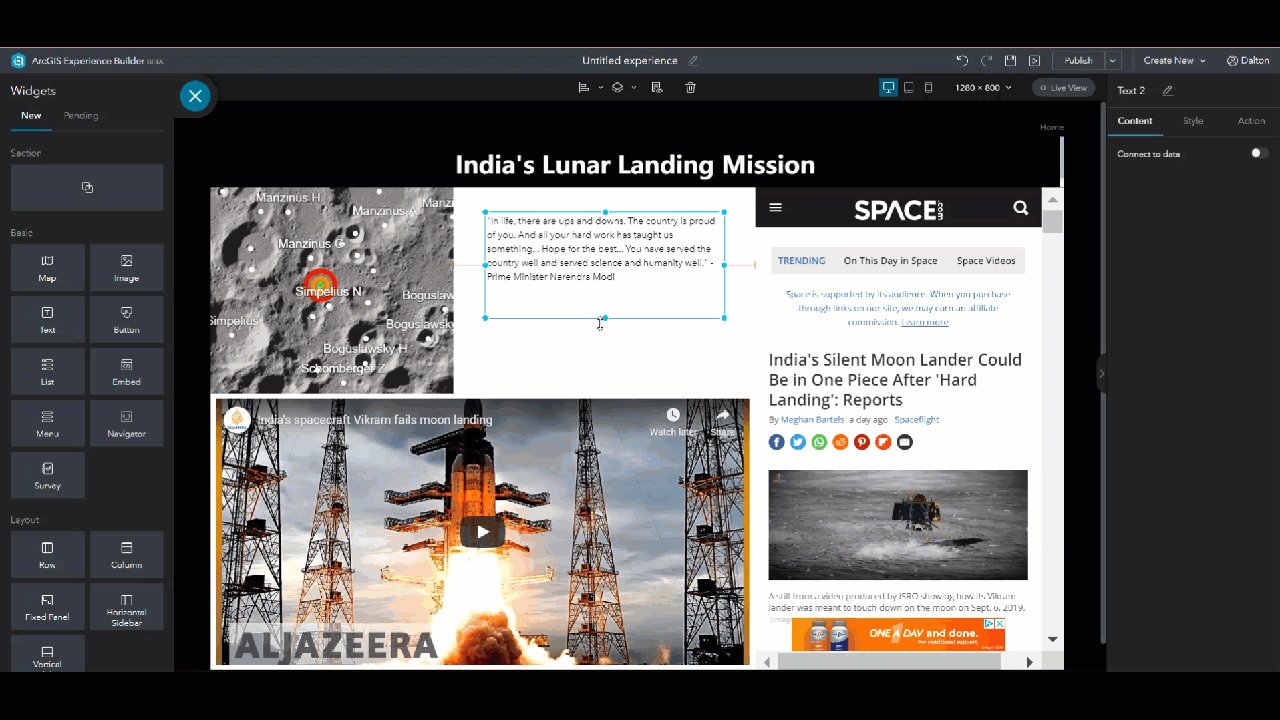
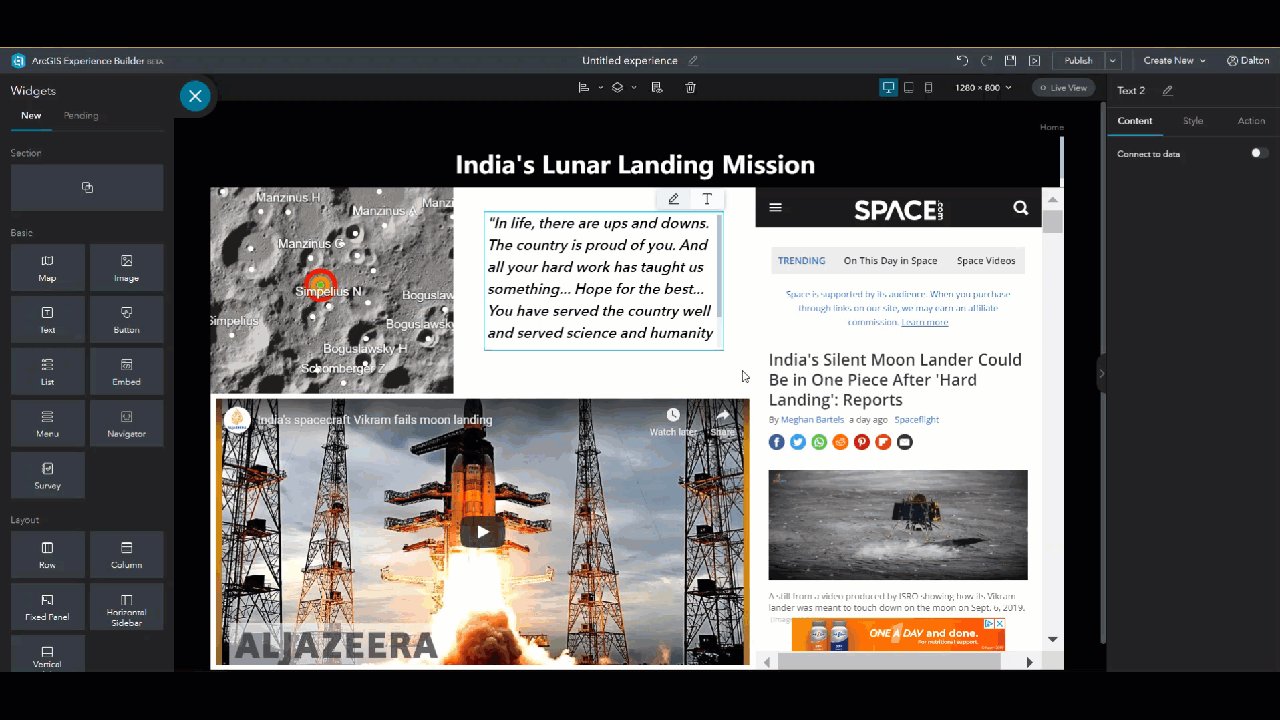
Let’s round out our ArcGIS Experience Builder example with an encouraging quote about the lunar landing from the Prime Minister of India, Narendra Modi. And there you have it, a quick and simple page built with ArcGIS Experience Builder.

ArcGIS Experience Builder leverages modern web development technologies (like React & TypeScript), and has a core framework built on top of the JavaScript API 4.x. Try your hand with ArcGIS Experience Builder by testing out the Beta platform for yourself.
Get Support
In search of professional GIS services to help your organization fully utilize the power of GIS? You’ve come to the right place. Reach out to our GIS development experts to start a conversation about your unique needs today.