Our UX/UI designer is back to demonstrate how to create a high-fidelity mapping interface using Figma – a web-based interactive and collaborative design tool that gives you the opportunity to implement your creativity.
Learn more below about high-fidelity design, how to transform a low-fidelity mapping interface to high-fidelity and what tools to use in Figma to bring your designs to life.
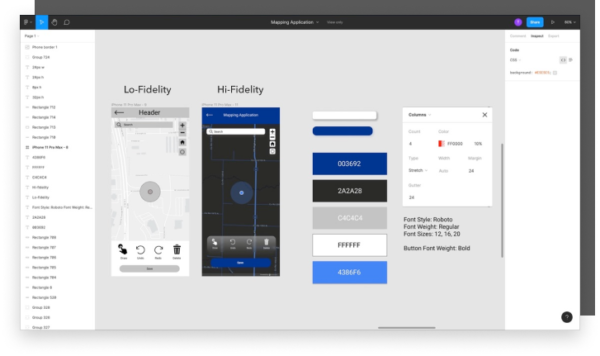
Low-fidelity wireframes are gray-scale blueprints of app screens that help keep the focus on the overall layouts, functionalities and flow of your design. Once you’ve confirmed what will be included in your app, you are ready to build high-fidelity designs.
What high-fidelity wireframes do is show details of form and function and provide a more realistic blueprint of the design to communicate what the final product will look like.
That means giving your design elements depth, including real content, hi-resolution graphics, precise spacing, branding elements, typography, iconography and an incorporation of a color palette that corresponds with the product’s style guide. Applying these techniques provides a more refined and precise user interface.

High-fidelity wireframes are highly detailed and communicate the design accurately. They also ease the process of understanding and visualizing the design for stakeholders, as well as for the development team to build the product.
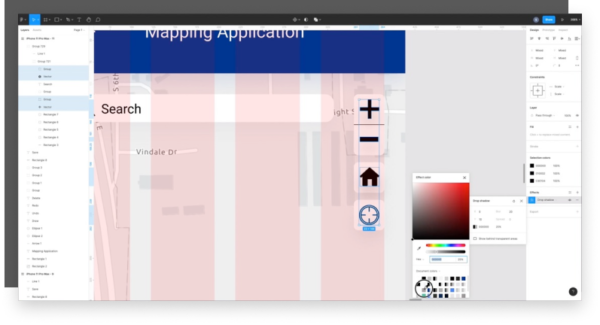
In this tutorial video, we transform the low-fidelity wireframe we created in the previous tutorial of a simple mapping interface, to high-fidelity. When designing a high-fidelity mapping interface, consider the following:

Here are some tools in Figma to keep in mind when designing for high-fidelity:

Join us in building a high-fidelity screen on our Youtube channel using Figma. Make sure to subscribe, comment across any of our social media platforms, and drop any suggestions for new topics to cover. And don’t worry, we’ll be back for more!