
In our latest GeoMarvel Live! tutorial, we follow Sonia, our UI/UX designer as she demonstrates how to create a low-fidelity mapping interface using Figma – a free, open-source graphic editing tool that allows for an interactive and collaborative design process. It is primarily web-based, but also has mobile viewing capabilities.
Read more below about what a low-fidelity design entails, key takeaways for developing a simple mapping interface, and the tools Figma provides to make it happen.
Designers go through different phases of the design process, depending on project requirements. This could include conducting research, competitor analysis, creating user flows and sketching low-fidelity wireframes to refer to before creating them in Figma.
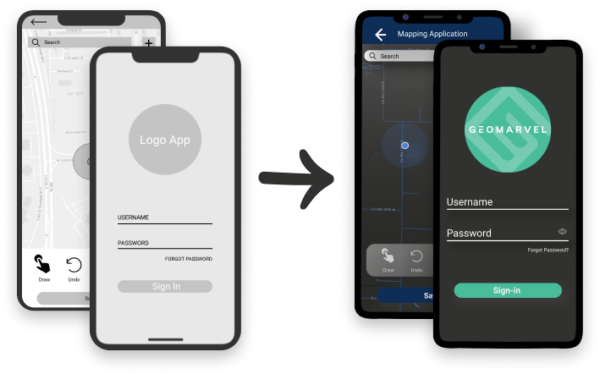
Low-fidelity wireframes are gray-scale mockups or blueprints of screens for an app you are creating with a focus on content structure, overall layout and functionality (i.e. navigation). They don’t include high-fidelity design elements such as color, logos, images, depth, styles and anything that can take the focus away from the information architecture and flow.

The goal of low-fidelity wireframes is to provide a visual representation of what needs to be conveyed to users and ensure proper usability before bringing in design elements that might distract from the goal. It also provides an understanding of the user flow and the placement of content and features, allowing teams and stakeholders to easily iterate on the design before building the final product.
The low-fidelity wireframes showcased in the tutorial video are focused around a simple mapping interface, providing users with basic interactive tools. When designing for mapping mobile apps, it is important to consider:

The tutorial video walks you through the process of creating a couple screens for a mapping app. Here are some key tools in Figma to keep in mind:

Join us in navigating Figma and building a mapping interface on our Youtube channel. Make sure to subscribe and drop a comment on any of our social media platforms if you have suggestions or requests for new topics to cover. Otherwise, stay tuned for more!